iOS/ios 아무거나 만들어보기

CollectionView - CustomLayout
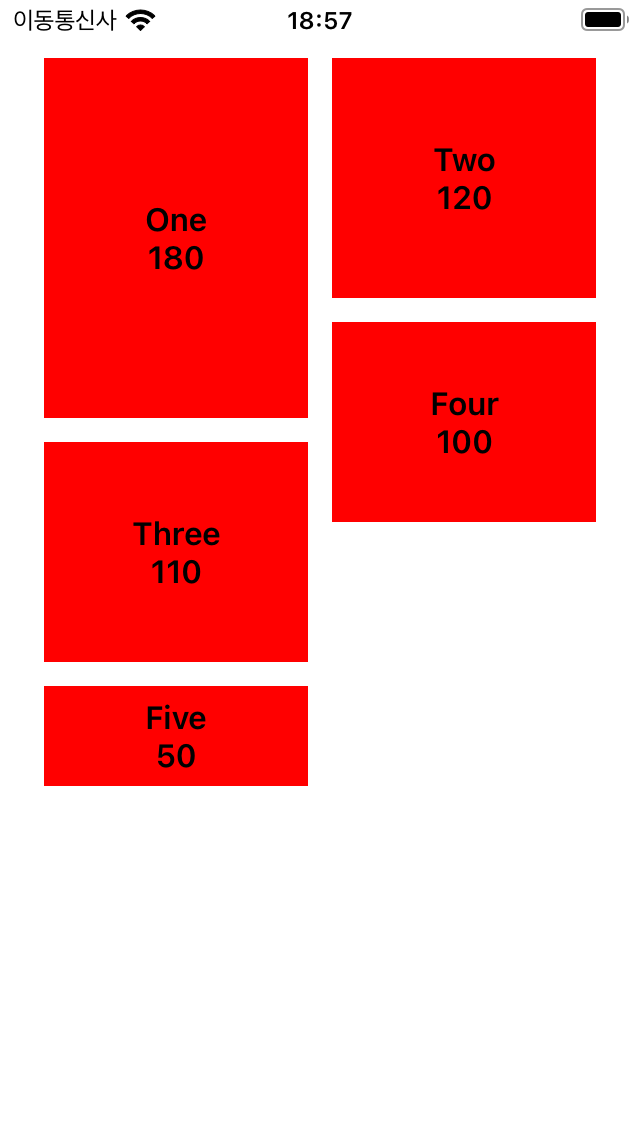
CollectionView CustomLayout 예제 소개 UICollectionView Custom Layout Tutorial: Pinterest Build a UICollectionView custom layout inspired by the Pinterest app, and learn how to cache attributes and dynamically size cells. www.raywenderlich.com raywenderlich.com에 있는 예제다. CollectionView를 통해 높이가 제각각인 Grid를 만들 수가 있는데 코드를 살펴보면서 CollectionView의 CustomLayout 기능을 공부하고자 한다. 기본 환경 설정 (UICollectionViewFlowLayou..

CollectionView Prefetch 살펴보기
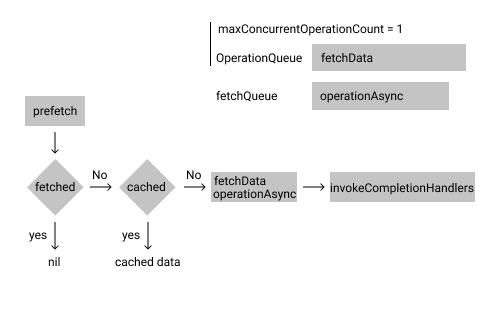
이전 글에서 CollectionView의 기본적인 사용법을 알아봤다. 이외에 다른 기능들중 재밌는게 뭐 없나 공식문서를 보다가 Prefetching 기능이 있는걸 알게되었다. 오.. prefetch를 어떻게하는거지 하고 찾아보다가 공식문서에 예제가 있네...? iOS 10에서 추가된 기능으로 WWDC에도 나온 부분인 것 같다. A Tour of UICollectionView - WWDC18 - Videos - Apple Developer UICollectionView is a flexible, powerful tool to help you achieve great user experiences in your applications. Hear how you can leverage... developer.a..

CollectionView UICollectionViewDelegate 사용해보기
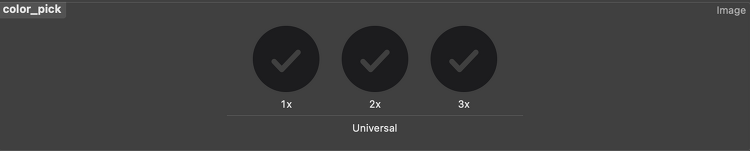
- 다른 기능은 뭐가 있지? 단일 Cell 선택 하기. 다중 Cell 선택을 구현합니다. Cell을 드래그하기 쉽게 이동할 수 있습니다. 단일 Cell 선택하기 생성한 Color들을 선택하면 Check 표시가 나게 설정해보자. Color를 선택하면 체크가 된 원으로 바꾸기 위해 Asset에 svg 이미지를 추가했다. ColorViewCell로 들어가 Cell에서 ImageView를 생성해준다. 이 ImageView를 통해 Color가 선택되었다면, color_pick이미지를 불러 올 것이다. class ColorViewCell: UICollectionViewCell { // MARK: - Properties var colorView: UIImageView = { let iv = UIImageView() ..

CollectionView 사용해보기
목차 - CollectionView가 뭐야 - CollectionView를 만들려면 뭘 해야해? - 간단하게 만들어보자 CollectionView가 뭐야 TableView 처럼 화면에 보여 줄 항목 수를 지정하고 데이터를 나열해서 보여주는 View이다. TableView 보다 자유롭게 배치가 가능하다. Supplementary view: Header, Footer가 될 수 있는 View다. Cell: CollectionView에서 반복적으로 표현하는 View다. CollectionView를 만들려면 뭘 해야해? 1) 재사용되는 Cell을 만들자. 2) Cell에 들어가는 데이터를 구성하자. 3) CollectionView에 Data를 연결해주자. 4) CollectionView에서는 CollectionV..

ios - 코드로 constraint 적용해보기
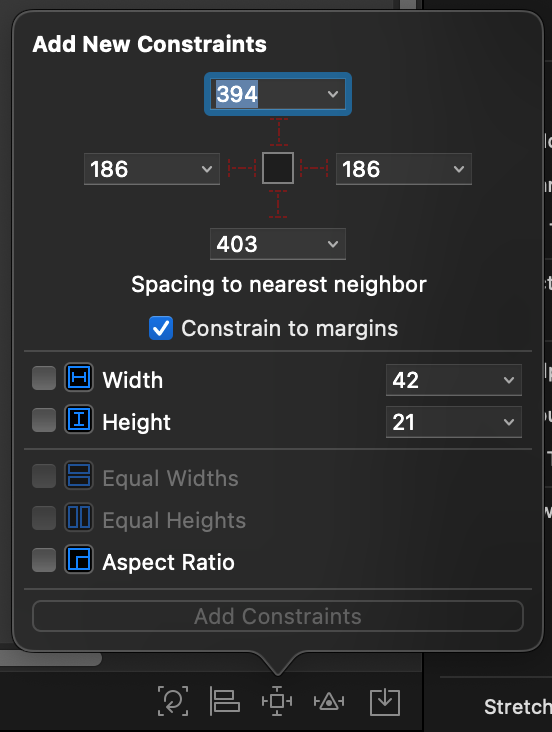
iOS에서 Storyboard를 사용하다보면 사진처럼 Constraints를 추가 할 수 있다. 그냥 iOS가 정확한 위치에 그릴 수 있게 설정하면 된다. x,y를 알 수 있게 왼쪽부터 00정도 떨어지게, 위쪽부터 00정도 떨어지게 설정해주세요~. 전체 width, height는 ~~입니다. 이 두가지만 알려주면 된다. 그래야 어느 위치에 보여 주어야하는지 알 수 있다. code로 보면 contraint를 view.**Anchor 로 지정해주면된다. contarint 적용하는 view.제약조건은.equalTo 부분부터. constant정도 떨어져있다. 라고 이해하면 된다. topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant..
view 코드로 작성하기(ios programmatic ui)
App을 생성하면 자동적으로 AppDelegate,SceneDelegate.swift 파일이 생성된다. SceneDelegate.swift 파일에 아래 코드를 추가하면 StoryBoard말고 코드로 뷰를 시작 할 수 있다. func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { guard let scene = (scene as? UIWindowScene) else { return } window = UIWindow(windowScene: scene) // 처음 시작하고자 하는 ViewController window?.rootViewContr..

1. 가위바위보 만들어보기 (view 클릭 이벤트 넣기)
처음 iOS를 배울 때 Storyboard를 사용하여 View를 구성 하였는데 너무 불편했다. 새로운 화면을 만들 때 마다 마우스로 클릭, 클릭, 드래그 이런 작업이 너무 지쳤고 UI가 변경되거나 수정되었을 때도 View를 만드는게 너무 귀찮아서 코드로 UI를 짜보기로 했다. 기본적인 개념을 알기위해 여러가지를 만들건데 클릭 이벤트를 알아보기 위해 가위바위보 앱을 만들어보자. 기능: - 화면 터치 시 랜덤으로 가위바위보 중 한개를 보여줌. 구현: 우선 가위바위보에 사용 될 이미지와 label를 코드로 생성해주자. // MARK: Properties /// 가위바위보가 표현될 이미지 /// 기본 값은 Empty로 설정 private var handImageView: UIImageView = { let iv..