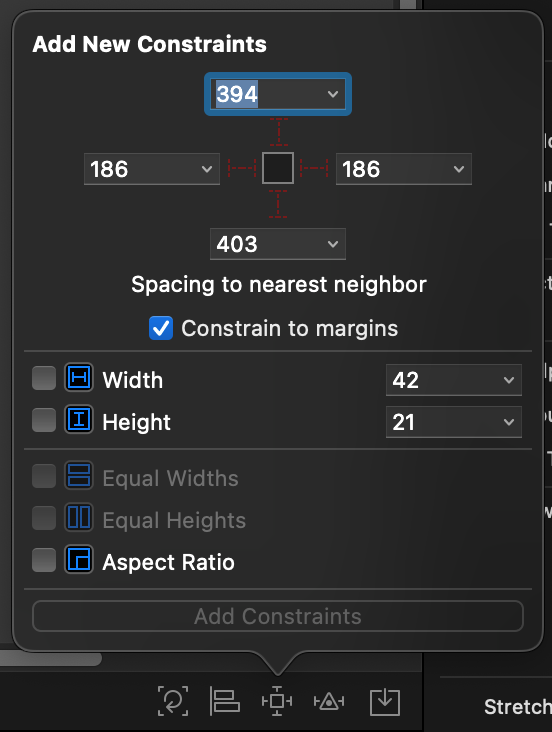
iOS에서 Storyboard를 사용하다보면 사진처럼 Constraints를 추가 할 수 있다.
그냥 iOS가 정확한 위치에 그릴 수 있게 설정하면 된다.
x,y를 알 수 있게 왼쪽부터 00정도 떨어지게, 위쪽부터 00정도 떨어지게 설정해주세요~.
전체 width, height는 ~~입니다.
이 두가지만 알려주면 된다. 그래야 어느 위치에 보여 주어야하는지 알 수 있다.

code로 보면 contraint를 view.**Anchor 로 지정해주면된다.
contarint 적용하는 view.제약조건은.equalTo 부분부터. constant정도 떨어져있다. 라고 이해하면 된다.
topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: paddingTop).isActive = true
leftAnchor.constraint(equalTo: view.leftAnchor, constant: paddingLeft).isActive = true
bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: -paddingBottom).isActive = true
rightAnchor.constraint(equalTo: view.rightAnchor, constant: -paddingRight).isActive = true
widthAnchor.constraint(equalToConstant: width).isActive = true
heightAnchor.constraint(equalToConstant: height).isActive = true
centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
근데 left, right가 존재하는데 leading, trailing은 왜 있는 걸까?
leading은 시작점, trailing은 끝나는 지점이다.
한국은 왼쪽부터 오른쪽으로 읽기 때문에 left, leading이 같지만 오른쪽부터 왼쪽으로 읽는 나라의 경우 left와 leading은 다르게 된다.
시작점(leading)이 우측이 되기때문이다.
다국어를 지원 할 경우 leading, trailing을 사용하는게 더 좋을 거 같다.
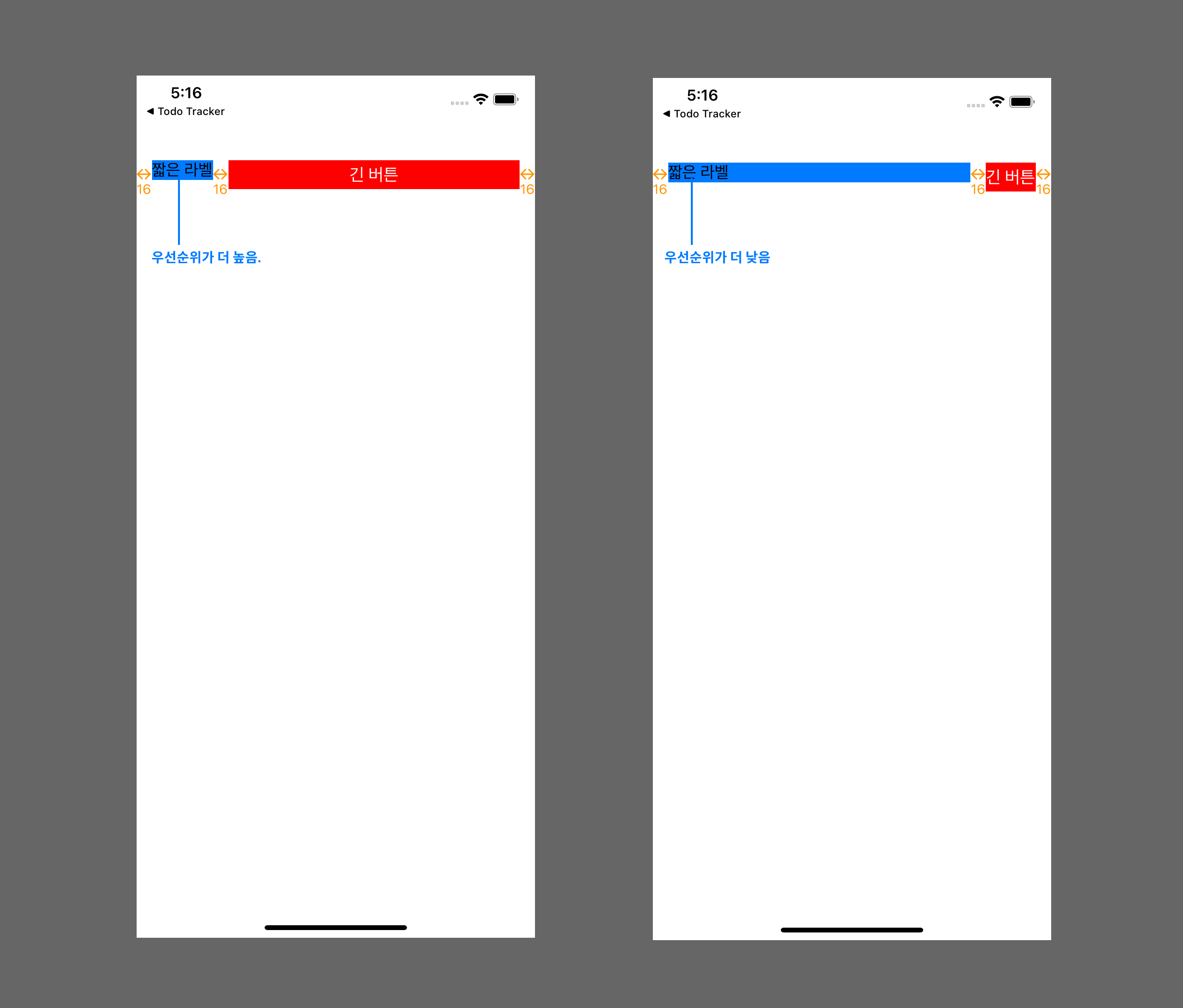
아래 사진 처럼 똑같이 16 만큼 떨어져 있을 때, 어떤게 늘어나고 어떤게 늘어나지 않을지 우선순위를 통해 정할 수 있다.

// .horizontal, .vertical이 존재한다.
// 우선순위가 낮으면 고정되지 않고 늘어난다.
testLabel.setContentHuggingPriority(.defaultLow, for: .horizontal)
위로 늘어날지, 아래로 늘어날지 방향을 정하는 .horizontal과 .vertical이 존재한다.
우선순위를 낮게 지정하면 낮은 view가 늘어나게 된다.
반대로 우선순위가 더 높다면 늘어나지 않는다.
전체코드
//
// ViewController.swift
// ContraintTest
//
// Created by Taehoon Kim on 2022/02/09.
//
import UIKit
class ViewController: UIViewController {
private var testLabel: UILabel = {
let label = UILabel()
label.text = "짧은 라벨"
label.backgroundColor = .systemBlue
return label
}()
private var testButton: UIButton = {
let button = UIButton()
button.setTitle("긴 버튼", for: .normal)
button.backgroundColor = .red
button.heightAnchor.constraint(equalToConstant: 30).isActive = true
return button
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(testLabel)
view.addSubview(testButton)
testLabel.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 40).isActive = true
testLabel.leftAnchor.constraint(equalTo: view.leftAnchor, constant: 16).isActive = true
testLabel.rightAnchor.constraint(equalTo: testButton.leftAnchor, constant: -16).isActive = true
testButton.topAnchor.constraint(equalTo: testLabel.topAnchor).isActive = true
testButton.rightAnchor.constraint(equalTo: view.rightAnchor, constant: -16).isActive = true
testLabel.setContentHuggingPriority(.defaultLow, for: .horizontal)
testLabel.translatesAutoresizingMaskIntoConstraints = false
testButton.translatesAutoresizingMaskIntoConstraints = false
}
}'iOS > ios 아무거나 만들어보기' 카테고리의 다른 글
| CollectionView Prefetch 살펴보기 (0) | 2022.02.23 |
|---|---|
| CollectionView UICollectionViewDelegate 사용해보기 (0) | 2022.02.17 |
| CollectionView 사용해보기 (0) | 2022.02.16 |
| view 코드로 작성하기(ios programmatic ui) (0) | 2022.02.09 |
| 1. 가위바위보 만들어보기 (view 클릭 이벤트 넣기) (0) | 2022.02.08 |
