728x90
HTML코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<section id ="section5">
<h1>Ex5 : 엘리먼트 노드의 속성 변경</h1>
<div class="box">
<input class="src-input" type="text" list="img-list">
<datalist id="img-list">
</datalist>
<select class="src-select">
</select>
<input type="color" class="color-input">
<input class="change-button" type="button" value="변경하기"/>
</div>
<div>
</div>
</section>
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
| input list = "img-list" | datalist와 연결 태그 |
| datalist id = "img-list" | 검색 창에 나올 리스트 태그 |
| select class= "src-select" | 리스트 선택 태그 |
| input type=color | 색상 선택 input태그 |
4번째 줄 input 태그에서 list="img-list"를 불러오는데 input창의 검색내용 미리보기를 사용하는 것이다.
<datalist>를 사용해서 넣어 줄 수 있고 사용하고자하는 데이터를 불러오고자하는 input 태그에 id값을 넣어준다.
JS코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//Ex5 : 엘리먼트 노드의 속성 변경
window.addEventListener("load", function() {
var section = document.querySelector("#section5");
var srcInput = section.querySelector(".src-input");
var srcSelect = section.querySelector(".src-select");
var changeButton = section.querySelector(".change-button");
var img = section.querySelector(".img");
var colorInput = section.querySelector(".color-input");
changeButton.onclick = function () {
// img.src = "images/"+srcSelect.value;
// img.style["border-color"] = colorInput.value;
console.log(img.className);
}
});
http://colorscripter.com/info#e" target="_blank" style="color:#4f4f4ftext-decoration:none">Colored by Color Scripter
|
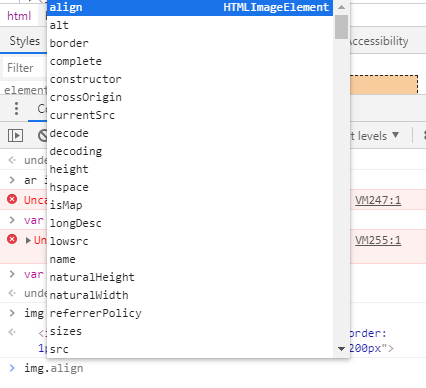
js 코드에서 html태그를 읽어오면 변수가 아닌 객체로 읽어들이기 때문에 읽어온 객체의 속성을 사용 할 수 있다.
img.src, img.style 등 html을 속성을 수정 할 수 있는 속성들을 사용 할 수 있다.

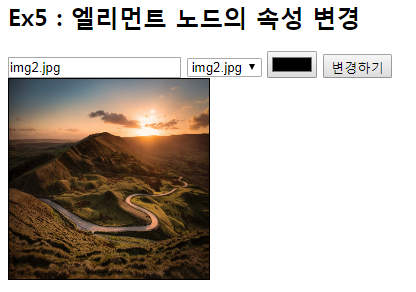
실행결과

input에 사진명에 따라 사진이 변경되고 컬러설정에 따라 테두리가 변경된다.
반응형
'2019백업' 카테고리의 다른 글
| JavaScript - 노드복제와 템플릿 태그 (0) | 2019.07.24 |
|---|---|
| JavaScript - 노드조작: 메뉴추가 (0) | 2019.07.24 |
| Javascript 엘리먼트 선택방법 (4. childNodes, children) (0) | 2019.07.24 |
| Javascript 엘리먼트 선택방법 (3. Selector API Level1) (0) | 2019.07.23 |
| Javascript 엘리먼트 선택방법 (2. getElementById 개선하기) (0) | 2019.07.23 |
